
华为手表watch3pro new用苹果iOS 手机开通eSIM
华为手表watch3pro new使用指南之华为手表watch3pro new用苹果iOS 手机开通eSIM,不支平板开通eSIM业务,拿上你的苹果手机跟着我的步骤来操作吧! 华为手表watch3pro new用苹果iOS 手机开通eSIM 1、打开运动健康App,进入设备详情页,点击eSIM管理 > 立即开通。配对连接平板使用时,不支持开通eSIM业务。 2、...
2024-01-10
Pixel Watch对比Fitbit Sense2您应该入手那个
谷歌同时销售PixelWatch和FitbitSense2。这两款智能手表提供不同的健康和智能功能,那么您应该购买哪一款呢?Pixel Watch的健身和健康追踪功能由Fitbit提供支持,但是否值得购买Fitbit 自己的 Sense 2 智能手表?Pixel Watch 并不是谷歌销售的唯一智能手表。由于该公司还拥有 Fitbit,因此 Sense 2 和 Versa 4 等手表也在其产品...
2024-01-26
华为watch fit 2价格
华为此前的watch fit手表作为智能手表有着很多用户使用,在今天的发布会上即将发布新款watch fit 2了,那么这款华为watch fit 2多少钱呢。 华为watch fit 2多少钱:华为watch fit 2活力款 899元华为watch fit 2时尚款 1099元华为watch fit 2雅致款 1299元 1、这款手表主要升级了1.74英寸的AMOLED屏幕。 2、...
2024-01-10
华为watch fit 2怎么安装微信
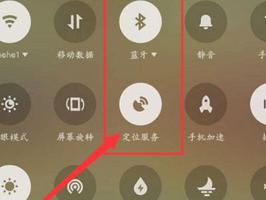
华为watch fit2作为智能手表,使用微信肯定是信手拈来的,那么华为watch fit 2怎么安装微信呢,其实它不需要安装微信,只要连接手机就可以了。 华为watch fit 2怎么安装微信: 1、它不支持直接安装微信,但是可以通过连接手机使用微信。 2、我们只要打开手机上的“蓝牙”和“定位” 3、打...
2024-01-10
华为手表watch 3 pro new调整表带
华为手表金属三珠表带怎么拆,华为手表watch 3 pro new调整表带方法如下,希望可以帮助到大家! 1、拆卸表带:按照箭头①方向推动拨杆,再按照箭头②方向卸下链节。 2、组装表带:按照箭头①方向推动拨杆,再按照箭头②方向装上链节。 ...
2024-01-10
华为fit new和fit2区别(华为智能手表两代的使用比对)
近日,华为商城上架了一款手表(预售),华为watch fit2。通过这款手表的详情介绍可以看到,相较于华为watch fit和watch fit new来讲,真的良心很多。可以说,这是一款手表,而且是智能手表,终于不再是“大手环”了。我们用相近的价格产品进行比较,watch fit和watch fit2有什么不同呢?到底有没有卖点? 先看价格比较 Watch fit2比w...
2024-02-01
华为手表watch3pro new心电图测量方法
华为手表watch3pro new心电图测量前准备,使用此功能需在华为应用市场下载最新版本的华为运动健康App或将已安装的华为运动健康App升级至最新版本。激活应用:若首次使用心电图,请在华为运动健康App的健康页面,选择心脏健康 > 心电图 ,按界面提示完成激活。 测量心电 1 正常佩戴设备,在手表...
2024-01-10
华为手表watch 3 pro new管理应用设置
华为手表watch 3 pro new管理应用设置,点击手表上键,在应用列表中选择并长按任意一个应用上下拖动,或者长按任意一个应用搭配旋转 表冠快速调整应用顺序。 管理已安装应用 1、点击手表上键,在应用列表中选择应用市场。 2、向上滑动屏幕,可更新、查看已安装应用。 查看或设置应用状态 ...
2024-01-10
华为手表watch 3 pro new开启/关闭飞行模式
华为手表开启飞行模式怎么设置?飞行模式下,手表蓝牙连接断开,无法接打电话、接收消息、使用在线功能。 华为手表watch 3 pro new开启/关闭飞行模式 表盘界面向下滑动,点击飞机图标,即可进入或退出飞行模式。...
2024-01-10
华为手表watch 3 pro new打开秒表
华为手表秒表在哪里设置,手表支持完整、分时段秒表计时,帮助您完成运动、竞赛等需要精准计时的事务。 使用秒表 1、 点击手表上键,在应用列表中选择秒表。 2、 点击 或 ,开始秒表计时。 3、 点击 或 可记录分时段的时间。 4、暂停、重置秒表点击 或 暂停秒表,点击 或 重置秒表。...
2024-01-10
华为手表watch 3 pro new打开超长续航模式
华为手表watch 3 pro new超长续航模式,开启超长续航模式后,仅部分功能可用。 开启超长续航模式 1、在表盘界面下滑,点击 超长续航 ,开启超长续航。 2、点击上键,在应用列表中选择 设置 > 电池 ,向上滑动屏幕,开启超长续航。 退出超长续航模式 在主屏幕从上往下滑动,在下拉菜单中,点击...
2024-01-10
华为手表watch 3 pro new删除语音备忘录
华为手表删除语音备忘录怎么删,在语音笔记列表,选中一条语音笔记长按,可批量删除。手机、平板上的修改,手表不会同步。 华为手表watch 3 pro new删除语音备忘录 1、点击手表上键,在应用列表中选择语音备忘录。 2、点击语音记录名称进入详情页面。 3、点击 可删除该语音笔记,开启自动...
2024-01-10
华为手表watch 3 pro new更换表盘
华为手表新款watch3更换表盘,表盘市场提供多款表盘,可根据喜好设置心仪的表盘。使用时请将手表和运动健康App升级至最新版本。 华为手表watch 3 pro new更换表盘 1、在手表主屏幕长按表盘界面,或在应用列表选择设置 > 表盘和桌面 > 表盘。 2、左右滑动选择您喜欢的表盘。 个别表盘支持自定义控...
2024-01-10
华为手表watch 3 pro new录制语音备忘录
华为手表录制语音备忘录怎么弄,手表支持在语音备忘录中录制语音笔记,录制后,会自动同步到当前配对的手机备忘录。仅支持将语音笔记自动同步到HarmonyOS 2及以上版本手机。 华为手表watch 3 pro new录制语音备忘录方法 1、点击手表上键,在应用列表中选择语音备忘录。 2、点击 ,出现计时界面...
2024-01-10
华为watch3pro new如何打电话 华为watch3pro new打电话方法讲解
华为watch3pro new可以让大家用来打电话,估计还有很多朋友都很疑惑华为watch3pro new如何打电话,下文就是小编为大家分享的华为watch3pro new打电话方法讲解,想要快速解决这个问题的玩家们快来这里参考一下。 1、在手表列表中点击电话图标。 2、点击拨号键,输入电话号码,进行拨号即可。...
2024-01-10
《华为 WATCH GT Cyber》官宣:可拆卸表盘设计
10月25日华为官方宣布将在11月2号晚上7点举办华为 Pocket S 及全场景新品发布会,不仅有新款折叠屏手机还有新款智能手表,可拆卸表盘设计。让我们拭目以待吧! 从官方放出的海报来看,WATCH GT Cyber 外观极具个性化,就像名字描述的那样,采用赛博朋克设计风格,并且貌似采用了可拆卸表盘设计...
2024-01-10
用unix命令“ watch”显示颜色?
我使用了一些显示颜色的命令,但是当我将它们与手表一起使用时,颜色消失了:watch -n 1 node file.js是否有可能以某种方式重新显示颜色?回答:watch现在,某些较新的版本支持颜色。例如watch --color ls -ahl --color。...
2024-01-10
iPhone怎么恢复watch
当我们的apple watch出现问题时,我们只有前往零售店去进行维修,并且会很麻烦,但是这次的iOS15.4更新之后,支持用户使用iPhone恢复apple watch进行恢复,所以很多用户想要知道iPhone怎么恢复watch,下面就让小编给大家分享一下。如果运行 watchOS 8.5 或更高版本的 Apple Watch 显示出 Apple Watch 和 iPhone 靠在一起的动画,用...
2024-01-17
Apple watch、iPhone实用功能汇总
母亲节有没有好好陪伴妈妈呢?如果妈妈正在使用Apple Watch或者iPhone,记得把这些实用功能帮她设置好。让科技产品真正给妈妈的日常生活带来方便,也给你带来更多安心。用好“健康”App——随时关注妈妈健康“健康”App会自动计算用户步数、步行和跑步距离。通过Apple Watch还会自动追踪健身记录资...
2024-01-10
如何将通话从Apple Watch转移到iPhone
本文介绍了将呼叫从 Apple Watch 转移到 iPhone 的两种方法,以及当您找不到手机时如何对手机执行 ping 操作。在 Apple Watch 上,点按三个点> 点按iPhone 上的接听> 照常在 iPhone 上接听电话。或者在 Watch 上接听电话 > 然后在 iPhone 上选择绿色栏。如果找不到 iPhone,请在 Apple Watch 表面上向下滑动 > 点...
2024-01-21
Apple Watch连接不上iPhone该怎么破?
Apple Watch连接不上iPhone该怎么办?众所周知,Apple Watch除了基本功能之外,几乎所有的能耐都要通过与iPhone连接才能发挥,而Apple Watch与iPhone的连接无外乎两种方式:蓝牙和Wi-Fi。如果你的iPhone和Apple Watch处于同一Wi-Fi网络(或者连接到由iPhone建立的Wi-Fi热点),那么只要信号存在,双方离多远都可以...
2024-01-10
如何在iOS16中将苹果Watch镜像到iPhone
如果您拥有iPhone和AppleWatch,您就会知道它们如何无缝协作。AppleWatch屏幕镜像是一项了不起的功能,可让您将手表的屏幕投射到iPhone上并更舒适地使用它。如果您想知道如何将AppleWatch镜像到iPhone,请按照此说明了解更多信息。如何在iOS16中打开或关闭iPhone上的AppleWatch镜像打开iPhone 上的 设置。向下滚动到辅助功能并选择App...
2024-01-31
PSA:您可以再次从Apple Watch浏览iPhone音乐库
最新的Apple Watch更新带来了许多用户认为永远不应该离开的功能。去年9月发布的WatchOS 4取消了从Apple Watch浏览和播放iPhone中存储的音乐的功能。 正如苹果很快发现的那样,这不是一个受欢迎的决定。随着上周WatchOS 4.3的发布,从手腕浏览iPhone音乐库的功能已恢复。在开始使用(多种)新功能之前,您...
2024-01-10
Apple Watch和iPhone:如何配对,解除配对
我们将引导您通过最佳方式,将新的Apple Watch与iPhone配对,以及如何取消配对和擦除旧的智能手表。我们将指导您如何将新的Apple Watch与iPhone配对以及如何取消配对和擦除旧的Apple Watch。如果您刚刚购买了新的Apple Watch Series 5(Apple售价399美元)并计划出售旧的Apple Watch Series 3(亚马逊售价199美元),则...
2024-01-10
如何在iPhone和Apple Watch上设置和使用对焦模式
本文介绍如何在苹果手机或 Apple Watch 上 设置和使用专注模式,以暂时摆脱干扰,同时仍允许特定联系人与您联系。焦点模式适用于运行 iOS 15 及更高版本的 iPhone 以及所有 watchOS 版本。进入iPhone的设置>焦点>选择焦点模式(请勿打扰,睡眠等)>打开焦点模式。点击“添加计划” 或“自动化”以安排预设的自动聚焦模式时间段。点击“焦点” > “请勿打扰”以获取...
2024-02-06
Apple Watch与iPhone配对失败该怎么办?
Apple Watch与iPhone配对失败该怎么办?买了AppleWatch但是却与iPhone配对失败这是一件多么让人扫兴的事啊。AppleWatch除了基本功能之外,几乎所有的能耐都要通过与iPhone连接才能发挥,而AppleWatch与iPhone的连接无外乎两种方式:蓝牙和Wi-Fi。如果你的iPhone和AppleWatch处于同一Wi-Fi网络(或者连接到由iPhone建立的Wi...
2024-01-10
如何使用iPhone恢复苹果手表,Apple Watch还原教程
用户需要赶到最近的 Apple 授权服务中心修理他们的 Apple Watch 的日子已经一去不复返了。 从 watchOS 8.5 开始,您可以使用 iPhone 恢复 Apple Watch。 如何使用 iPhone 恢复 Apple Watch 到目前为止,您必须将死机的 Apple Watch 带到最近的 Apple Store 商店或授权维修店才能恢复它。 在用户投诉之后,该公司...
2024-02-14

